JavaScript::Google::Charts
This repository has the Raku package for generation of
the JavaScript Google Charts
code for making plots and charts.
This package is intended to be used in Jupyter notebooks with the
Raku kernel implemented by Brian Duggan, [BD1], or
"Jupyter::Chatbook", [AAp4].
The commands of the package generate JavaScript code that produces (nice)
Google Charts plots or charts.
The package JavaScript graphs can be also included in HTML and Markdown documents.
One nice feature of Google Charts is that it allows the download of the plots and charts made with it.
Mission statement
Make first class -- beautiful, tunable, and useful -- plots and charts with Raku using
concise specifications.
Design and philosophy
Here is a list of guiding design principles:
- Google Charts gives a simple user interface, hence, we preserve and follow it as much as we can
- Make Google Charts' documentation completely applicable for the implemented functions
- That documentation is very detailed and high quality.
- (Raku is just "conduit" to Google Charts.)
- Facilitate the use of data simpler than that required by Google Charts
- For example, just giving a list of numbers to a scatter plot should work.
- Facilitate the generation of both HTML code and (just) JavaScript code
- Keep the implementation simple
- Do not to try to make an extensive interface to Google Charts or have complicated code snippets system.
The chart types currently implemented
| Chart Type | Chart Type | Chart Type |
|---|
| Annotated Timeline ▢ | Area Chart ✓ | Bar Chart ✓ |
| Bubble Chart ✓ | Calendar Chart ▢ | Candlestick Chart ▢ |
| Column Chart ✓ | Combo Chart ✓ | Gauge ✓ |
| Geo Chart ✓ | Histogram ✓ | Line Chart ✓ |
| Org Chart ▢ | Pie Chart ✓ | Sankey Diagram ✓ |
| Scatter Chart ✓ | Stepped Area Chart ✓ | Timeline ✓ |
| TreeMap ✓ | Waterfall Chart ▢ | Word Tree ✓ |
How does it work?
Here is a diagram that summarizes the evaluation path from a Raku plot spec to a browser diagram:
graph TD
Raku{{Raku}}
IRaku{{"Raku<br>Jupyter kernel"}}
Jupyter{{Jupyter}}
JS{{JavaScript}}
RakuInput[/Raku code input/]
JSOutput[/JavaScript code output/]
CellEval[Cell evaluation]
JSResDisplay[JavaScript code result display]
Jupyter -.-> |1|IRaku -.-> |2|Raku -.-> |3|JSOutput -.-> |4|Jupyter
Jupyter -.-> |5|JS -.-> |6|JSResDisplay
RakuInput ---> CellEval ---> Jupyter ---> JSResDisplay
Here is the corresponding narration:
Enter Raku plot command in cell that starts with
the magic spec %% js.
- Like
js-google-charts-plot('Scatter', (^12)>>.rand).
Jupyter via the Raku kernel evaluates the Raku plot command.
The Raku plot command produces JavaScript code.
The Jupyter "lets" the web browser to evaluate the obtained JavaScript code.
- Instead of web browser, say, Visual Studio Code can be used.
The evaluation loop spelled out above is possible because of the magics implementation in the Raku package
Jupyter::Kernel,
[BD1].
Alternatives
Raku packages
The Raku package
"JavaScript::D3", [AAp1, AAv1],
provides a similar set of JavaScript computed plots and charts using the library D3.js.
D3.js is (much more) of lower level library than Google Charts.
Remark: Google Charts is customizable, but its set of plots and charts is a streamlined
and relatively rigid compared to D3.js.
The Raku packages "Text::Plot", [AAp2] and "SVG::Plot", [MLp1],
provide similar functionalities and both can be used in Jupyter notebooks.
(Well, "Text::Plot" can be used anywhere.)
Examples
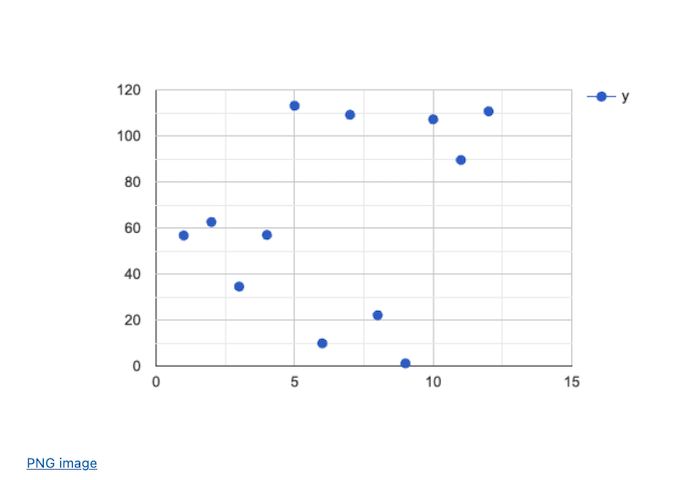
use JavaScript::Google::Charts;
my @res = 120.rand xx 12;
js-google-charts('Scatter', @res, format => 'html', :png-button);

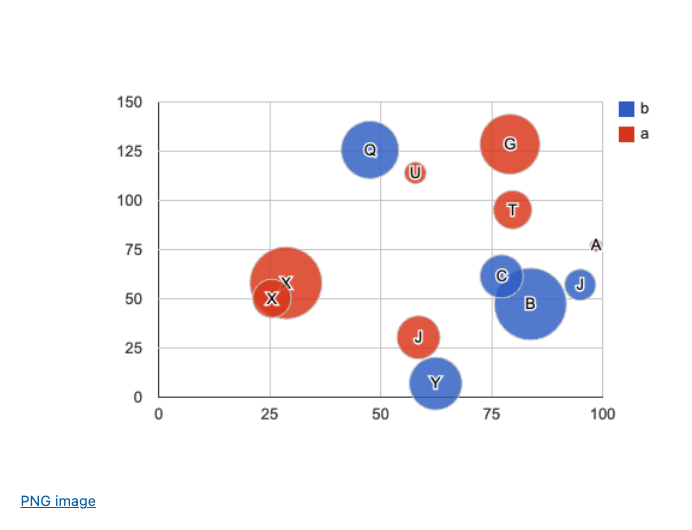
my @res2 = [('A'..'Z').pick, 120.rand, 130.rand, <a b>.pick, 10.rand] xx 12;
@res2 = @res2.map({ <label x y group z>.Array Z=> $_.Array })».Hash;
js-google-charts('Bubble', @res2, column-names => <label x y group z>, format => 'html', :png-button, div-id => 'bubble');

References
Articles
[OV1] Olivia Vane,
"D3 JavaScript visualisation in a Python Jupyter notebook",
(2020),
livingwithmachines.ac.uk.
[SF1] Stefaan Lippens,
Custom D3.js Visualization in a Jupyter Notebook,
(2018),
stefaanlippens.net.
Packages
[AAp1] Anton Antonov,
JavaScript::D3 Raku package,
(2022-2024),
GitHub/antononcube.
[AAp1] Anton Antonov,
Text::Plot Raku package,
(2022),
GitHub/antononcube.
[AAp3] Anton Antonov,
JavaScriptD3 Python package,
(2022),
Python-packages at GitHub/antononcube.
[AAp4] Anton Antonov,
Jupyter::Chatbook Raku package,
(2023-2024),
GitHub/antononcube.
[BD1] Brian Duggan,
Jupyter::Kernel Raku package,
(2017-2022),
GitHub/bduggan.
[MLp1] Moritz Lenz,
SVG::Plot Raku package
(2009-2018),
GitHub/moritz.
Videos
[AAv1] Anton Antonov,
"The Raku-ju hijack hack for D3.js",
(2022),
YouTube/@AAA4Prediction.